Blog
Blijf op de hoogte van de nieuwste ontwikkelingen op Veboli en krijg inzicht in hoe het achter de schermen in elkaar zit.
Jaren
Nieuw ontwerp
2014-04-03 20:01
De afgelopen drie weken heb ik lekker gewerkt aan ontwerp 3.0. mijn plan van aanpak: hoe wil ik dat alles eruit ziet? Het verschil met 2.0 is goed te zien in de landingspagina als je niet aangemeld staat. In plaats van de alles met woorden te zeggen gebruik ik nu ook de indeling, kleuren en afbeeldingen om de aandacht op de juiste plek te laten komen en de noodzakelijke informatie over te brengen.

Ontwerp 2.0: een chaotische verwelkoming.

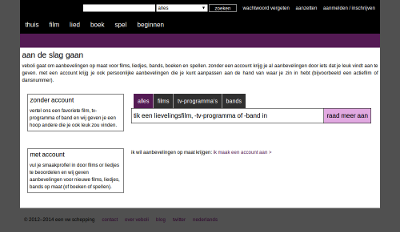
Ontwerp 3.0: een (hopelijk) meer eenvoudige en heldere verwelkoming.
Ik dacht dat het ook leuk zou zijn om te kijken naar hoe Veboli door de jaren heen is veranderd (met als voorbeeld mijn filmbeoordelingenpagina).
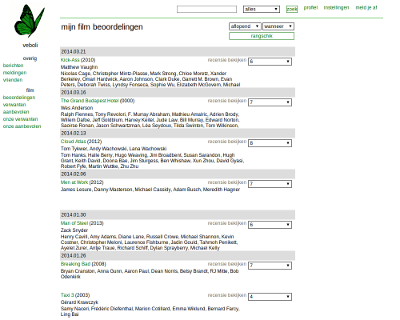
Ontwerp 0.0: 29 mei 2012 ging Veboli online met een karig groen ontwerp. Ik keek naar Wikipedia om tot een strak en eenvoudig ontwerp te komen, wat eigenlijk niet een heel goeie keuze was omdat Wikipedia uit grote stukken tekst bestaat en Veboli uit kleine groepen woorden.

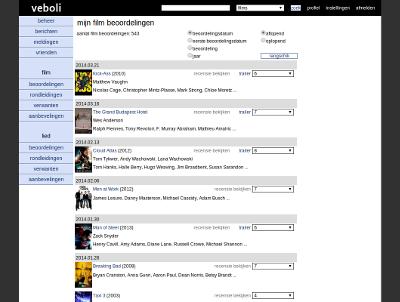
Ontwerp 1.0: eind october 2013 begon ik met het opruimen van veel van de scripts van Veboli. 25 october had ik ook een nieuwe blauw ontwerp, met inspiratie van the Movie Database (waar Veboli ook aan zijn filmgegevens komt). De inhoud wordt nu in het midden van de browser weergegeven, in plaats van links, en ik maakte meer gebruik van lijnen en vakken om dingen te organiseren.

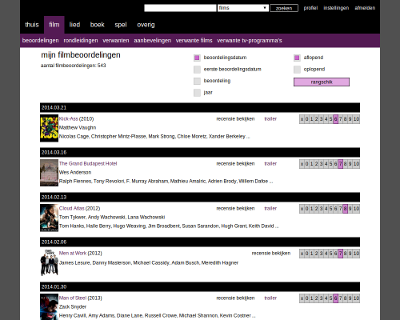
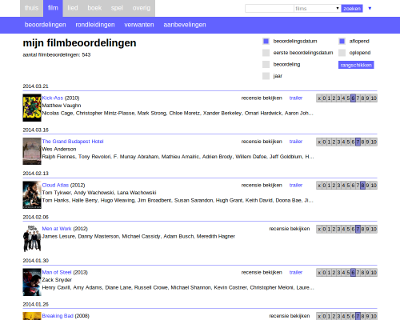
Ontwerp 2.0: ook al had ik veel verbeterd met ontwerp 1.0 ging ik al snel een nieuwe paars ontwerp ontwikkelen dat 9 december live ging. De linkerbalk (met links naar filmbeoordelingen, liedaanbevelingen, en zo) ging naar boven en ik heb aan de kleine dingen aandacht besteed, zoals de keuzerondjes en de manier waarop je een beoordeling aangeeft.

Ontwerp 3.0: sinds 29 maart 2014 is Veboli te zien in een strak wit een blauw ontwerp, met groen om de aandacht te trekken naar belangrijke onderdelen. om een goede evenwicht te vinden tussen minimalisme en een duidelijke en logische indeling keek ik naar Dropbox, Codecademy en OKCupid. ook bood Anke Hans mij veel hulp. De bovenbalk is compacter en heb ik naar veel kleine details gekeken, zoals de alignment van tekst en opmaak van knopjes. Wat ik zelf het leukste vind is dat de paginabreedte automatisch wordt aangepast aan de browserbreedte. Momenteel kan dit krimpen tot 500 pixels, maar met wat knutselwerk hoop ik dit terug te dringen tot 320 pixels.

Wat is Veboli?
Veboli geeft persoonlijk filmadvies, zodat je makkelijk de juiste film kiest die bij je past. Lees meer
Blijf op de hoogte
Lees de Veboli blog
Heb je een vraag?
Stuur ons een bericht
Nederlands



